The future of web and mobile development is happening in real time. As real time data and communications become easier to integrate into applications, you will need to change the architecture and even business models of your applications to support it.
Our team has built a variety of enterprise applications using real time messaging frameworks like PubNub, and at the MoDevEast conference in Washington DC in December, we’re going to share what we’ve learned, and what we see coming up in the future (hint: the future involves a lot of WebRTC).
To keep our session engaging and to demonstrate the use of real time messaging frameworks, we’re building our own little responsive web presentation application that will allow us to show the slides, gather audience votes and comments, and control the slides from our mobile phones.

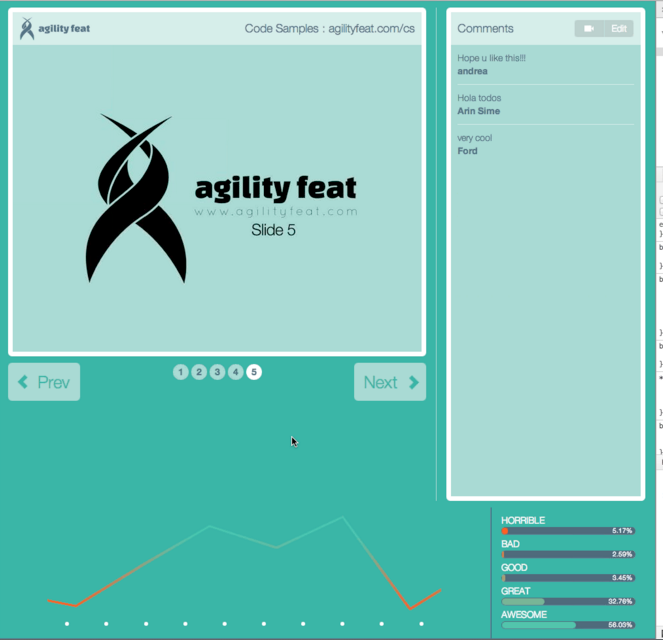
A preview of the main presentation app we are building. This is the screen that will be displayed on the projector, showing our power point slides, comments in real time from attendees, and vote tallies on the quality of each slide
This is all actively in development now, and our team had a good demo internally last week that highlight some of the features. Here’s a little video clip from the demo where you can see that in addition to seeing the fake powerpoint slides change, you also see comments coming in from users on the right, and votes coming in on the bottom.
The scrolling vote chart is not working yet, but you can see the votes changing in the bottom right as the attendees vote on the quality of each slide.
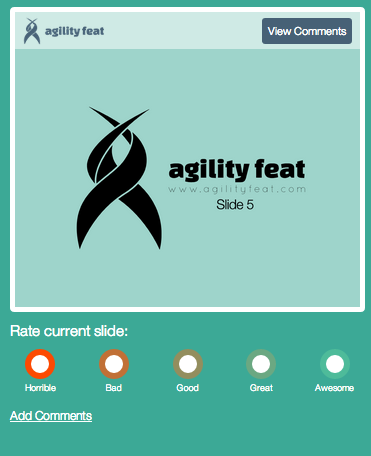
Conference attendees will be able to pull up our presentation’s URL on their mobile devices and see a screen like the following:

Attendee’s view on their mobile devices
They see the current slide of our presentation on their device, and they can vote on the quality of that slide. Their votes are immediately tallied and averaged in with other votes on the main screen. In addition, they can enter a comment which will be sent to the main screen immediately and to all other attendees’ devices.
When the presenters go to the presentation app on our mobile devices, we will see the current slide and controls to advance the presentation slides. We will control the presentation from our phones in real time. As soon as we advance a slide, it will update on the main screen and on all attendee screens.

Presenter’s mobile view to control the slides
As of now, all of the messaging is built using PubNub, and in the first half of our presentation on December 13th we’ll show the code and teach you how to do it as well.
The next big step for us to implement is some video and audio support using WebRTC. The second half of our presentation will focus on this cutting edge technology. We’ll demo some features and talk about the current level of support for WebRTC in the browser and on mobile devices, and where it’s headed in the future.
The nice folks at MoDevEast recorded a podcast with David and I last week talking about our session. You can listen to that below:
Listen to the podcast with David and Arin
If you’re anywhere near DC on December 13th, please join us for a great session! Bring your laptops and mobile devices and be prepared to interact with us during the session for a great experience.
To register for MoDevEast, visit MoDevEast.com and save 10% by registering with code SPKR15.
Finally, I want to make a little plug for a new service that we are offering. If you’re interested in these sorts of messaging frameworks, WebRTC, and the future of the real time web, then please sign up for Real Time Weekly.
It’s a free email newsletter we’ve created that contains the best content on Real Time Messaging that we can find every week, including the latest business news, frameworks and tech tutorials, product releases, and upcoming events. It’s free and will be in your inbox every week!



Recent Comments