Interaction design for real-time applications is different than for more static or traditional web applications. With the advent of in-browser real-time communication standards like WebRTC, it gets even more complicated because you need to account for the interactions with another user as well.
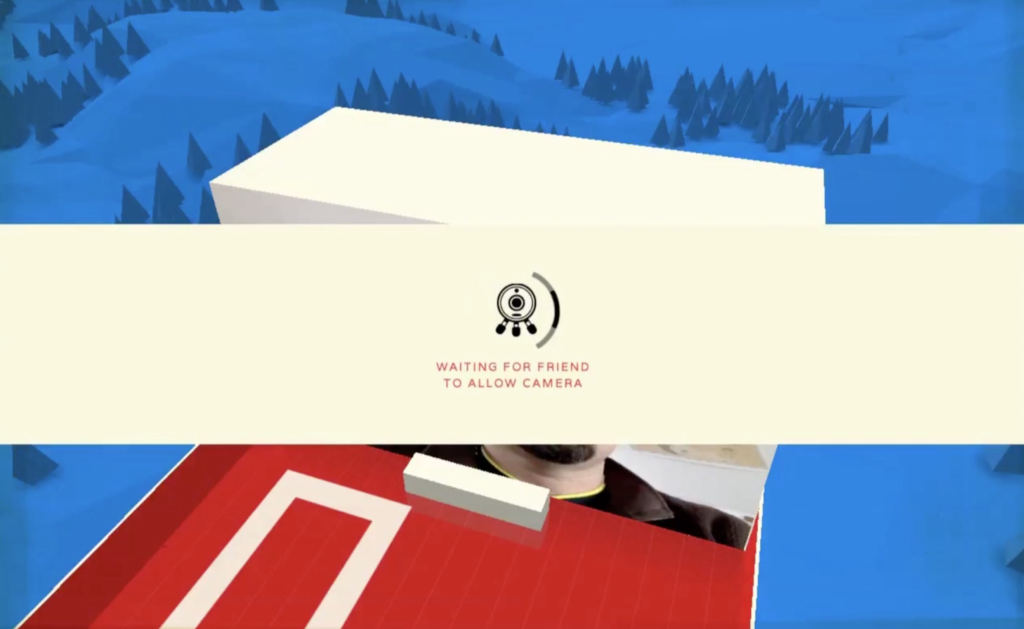
For example, I was looking for an example of WebRTC browser games, and came across the CubeSlam demo from Google. It’s a simple game that uses WebRTC so you can see the video feed of your opponent and interact with them directly in the game itself. It’s a fun little idea and I thought would make a good example for a presentation I’m giving next week.

So I recruited another developer at AgilityFeat to join me in a game of CubeSlam. I gave him the link to join me in the game, and then I sat at my laptop waiting for him to connect. Waiting, and waiting, and waiting. The game kept cycling through these messages:
«Your Friend Has Arrived.» (Then I pressed «Play Friend»)
«Waiting For Friend To Allow Camera» (with a nice looping graphic that sat there for 30 seconds or so)
«Your Friend Has Left.» (with an appropriately sad computer face)
This was a frustrating experience, and I never did play the game with Esteban. He tried several times, played once against the computer player (which is a Bear), and when he kept getting connection errors, he gave up trying to play me.
The problem is, I never knew he was getting connection errors. On my end the message and looping graphic just told me that he needed to allow his camera to be turned on before we could play. (WebRTC requires you to press an «Allow» button in your browser so that you are aware the website is requesting access to your video/audio streams)

I don’t want to be too harsh on the team that build CubeSlam, because this is just a demo game meant for fun. But it does provide an interesting example of the extra interaction design that is needed for WebRTC and real-time applications. As CubeSlam does, you need to provide nice graphics that show when you are in a waiting state, but you also need to go one step beyond that and provide error messaging that lets you know if the connection is strong enough, and if users are able to connect.
If you’re interested in real-time technologies and WebRTC, you should check out our free weekly newsletter Real Time Weekly. We’re also working on a book about building real-time web applications, which will include content on interaction design for real-time.
Real-time web applications provide for some really cool new ways to interact with users. Just make sure your attempt to create an engaging real-time experience doesn’t leave them feeling like Grumpy Cat.


Recent Comments